CSS y una de sus claves: la especificidad
Sin ningún tipo de dudas, uno de los conceptos claves en CSS es su especificidad. Y es que, si no tienes en cuenta ese concepto, probablemente, te ocurran cosas en la interfaz que no sepan de donde salen, y peor aún, no sabrás porque motivo ocurre.
Es por eso que en este artículo quería desarrollar este importante concepto, especialmente util si hace poco que estás aprendiendo más sobre CSS. En el caso de que ya tengas varios años en la industria, especialmente relacionada al Front-End, también estás invitado a continuar con la lectura de este artículo, que puede servirte de repaso de algunos temas.
Especificidad en CSS.
Uno de los conceptos más importantes en CSS, es justamente la especificidad. Pero, ¿cómo podemos definir a la especificidad?
Se conoce como especificidad al conjunto de reglas que toman los navegadores para determinar qué estilos tomará un determinado elemento, teniendo en cuenta que tipo de selector y lo específico que fue utilizado por los desarrolladores.
Aquí podemos establecer una constante, y es que mientras más específico sea el selector que se ha usado, mayor será la importancia que tendrá para el navegador. Es por eso que para comprender la jerarquía de la especificidad de CSS, lo mejor sería dar un vistazo a los diferentes selectores:
-
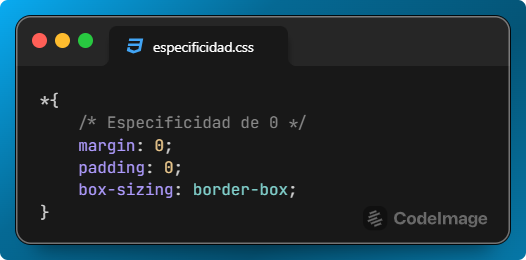
Selector universal (*) y los combinadores (+, >, ~): No tienen especificidad y obtienen el valor de 0. Este selector comúnmente se utiliza para poder aplicar alguna propiedad en cualquier elemento de la página. Generalmente lo vemos cuando se quiere aplicar la propiedad box-sizing:border-box, a todos los elementos.

-
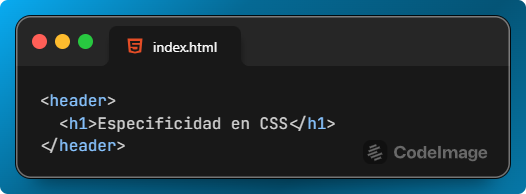
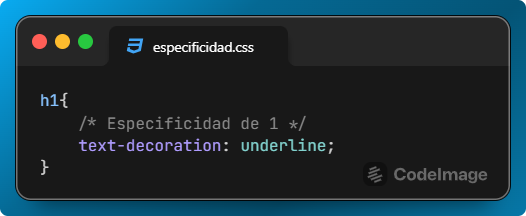
Elementos y ::pseudoelementos: El uso de etiquetas de HTML (p, main, div, entre otros), y su correspondiente vinculación desde CSS, tiene un valor de 1.


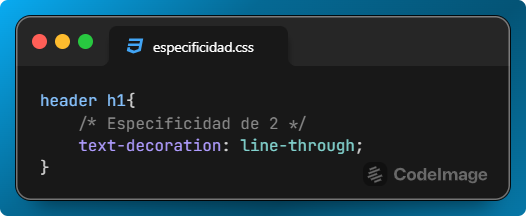
En el caso de que usemos más un selector de elementos, los valores son acumulativos, por lo que se irán sumando al valor de especificidad del elemento

-
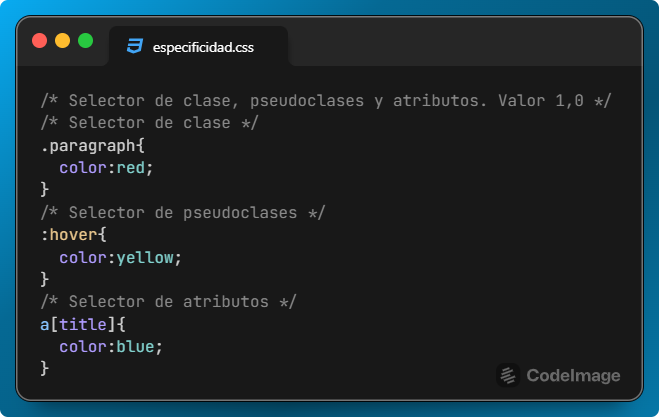
Selectores de clase, atributos y pseudoclases: Los selectores de clase tienen un valor de 10, y deben ser declarados con el atributo class, y deben ser vinculados por su nombre al definir los estilos CSS.

-
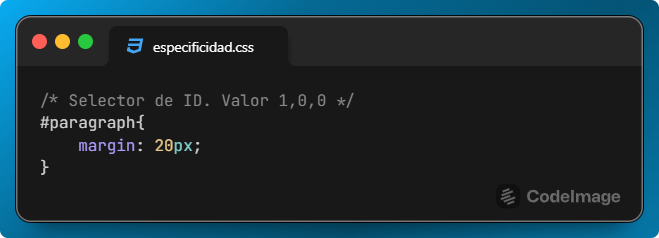
Selectores de ID: Estos selectores tienen una especificidad de 100, y deben ser declarados con el atributo id, y deben ser llamados por su nombre al declarar los estilos. Veamos un ejemplo:

-
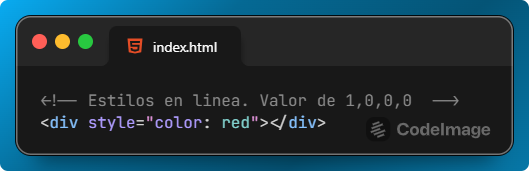
Estilos inline (en linea) - Atributo style: Son las declaración de estilos que se hacen, en el momento en el que se define y se declaran los elementos Html. Estos estilos toman un valor de 1,0,0,0.

-
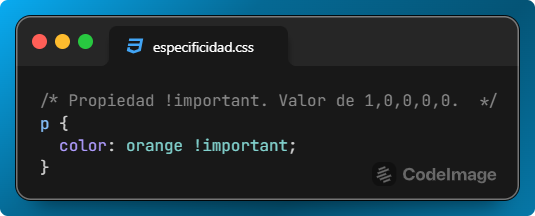
Propiedad !important: El uso de esta propiedad debe ser usado con precaución, ya que asigna un valor de 1,0,0,0,0. Muy probablemente al aplicar important al estilo en cuestión, lo veas aplicado. Si existen dos reglas que incluyen la cláusula !important y ambas tienen la misma especificidad, se aplicará la que esté definida más tarde en el documento o en la lista de estilos en línea.

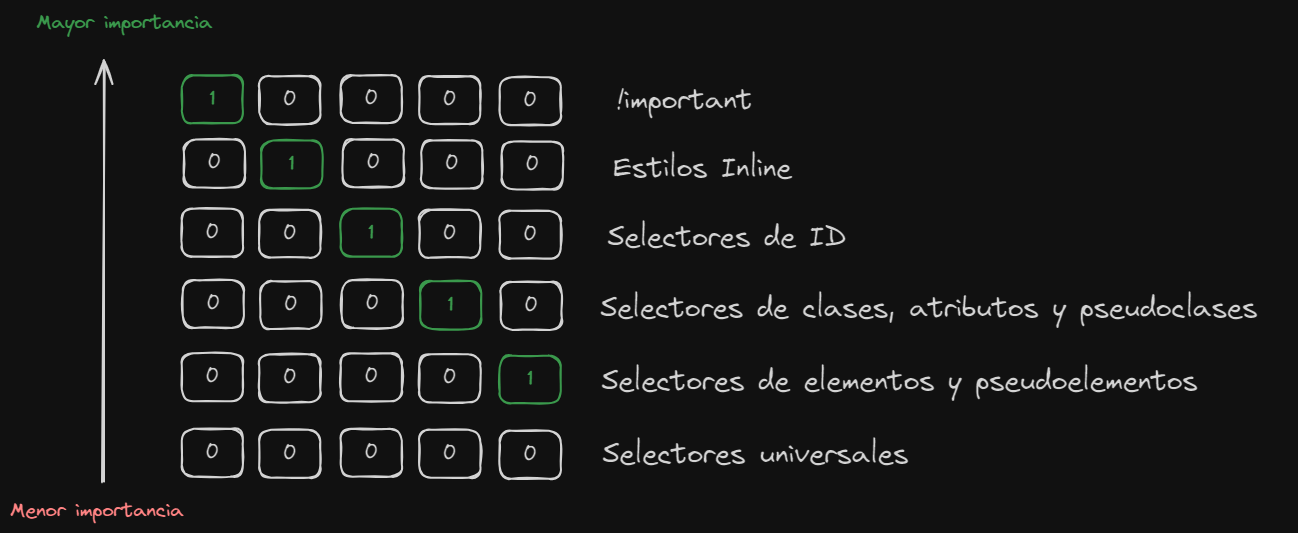
Asi que como vemos, dependiendo del uso que le demos a diferentes selectores, dependera en gran medida del selector que usemos. Es por eso que arme una tabla para ver la informacion que estuvimos analizando anteriormente, de una manera mas visual.
Tabla de especificidad

Uso de herramientas para la especificidad
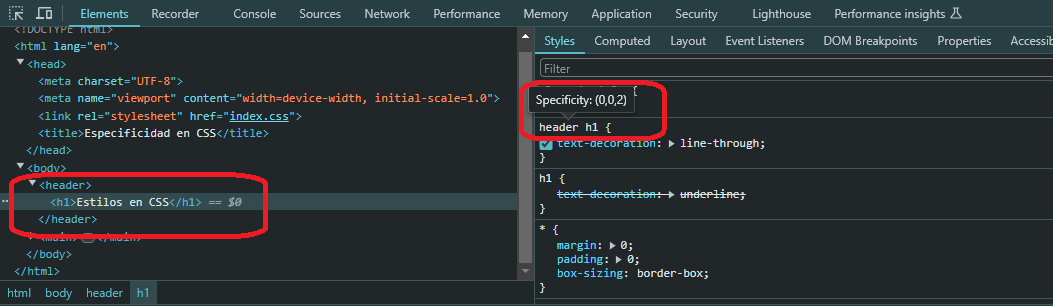
Devtool: Para poder tener una visibilidad más completa sobre la especificidad en CSS, contamos con herramientas muy interesantes en la DevTool (Herramientas de Desarrolladores). Y es que cuando seleccionamos un determinado elemento, en la solapa de Estilos, si ponemos el cursor sobre las etiquetas, nos dará el nivel de especificidad de la etiqueta en cuestión.

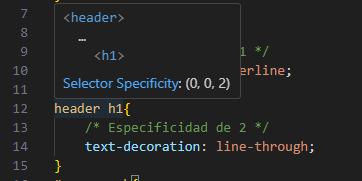
VSCode: En visual studio code, relacionado con la funcionalidad de la DevTool, también tenemos una funcionalidad similar. Si con el cursor nos posicionamos en uno de los elementos de nuestra etiqueta en nuestro archivo CSS, también se nos mostrará la especificidad de nuestro elemento.

Specificity Graph: Esta es una herramienta que lo que nos permite es analizar cualquier codigo CSS y generar una grafica que muestra la especificidad en el eje vertical y la posicion de dicha especificidad en el codigo.
Conclusión
Sin dudas, el tener en mente, las formas en las que trabaja CSS, te ayudará mucho al momento de trabajar con él, especialmente cuando defines estilos a determinados elementos y ves que no se efectúan esos cambios. CSS, es un lenguaje de estilos que puede ser complejo usarlo al principio, pero a medida que vayas tomándole la mano, sin dudas, se te va a hacer más fácil.
Muchas gracias por llegar hasta acá ! Saludos !