Favicon, que es y formas de uso
Cuando accedemos a una página web , algo que seguramente hayas notado es que con el título de nuestra página, viene también acompañado un pequeño icono. Ese icono se lo conoce como “favicon”, y puede que no tenga mucha importancia a simple vista, e incluso que pase un poco desapercibido. Pero en este artículo veremos su importancia
Para comenzar, podemos decir que un favicon son pequeñas imágenes reducidas, generalmente de un tamaño de 16x16 píxeles que aparece en la esquina de la pestaña de una página web y suele ser la marca o logo identificatorio de una empresa o marca.

La palabra “favicon” tiene como origen dos términos en inglés que son “favorite icon”, que podríamos traducirlo como “icono de favoritos ” y tiene como principal objetivo poder identificar fácilmente al intentar acceder a nuestros sitios webs. Dependerá mucho de los dispositivos a los que accedemos, pero generalmente aparece en las pestañas de los navegadores, en la barra de navegación, en el historial o en los apartados de navegadores y favoritos.
¿Por qué incluir un favicon en una página web?
Bueno, lo cierto es que tenemos muchas razones para poder hacerlo. Al ser un símbolo o una identificación de imagen o marca, nos ofrece varias ventajas:
-
Profesionalidad: Nos permite reforzar la confianza de los visitantes de nuestra marca y dar valor incluso en los detalles más pequeños. Muy probablemente las personas no conozcan lo que es un favicon, pero se darán cuenta rápidamente en aquellos sitios que no cuenten con ellos.
-
Rapidez de identificación: Nuestros usuarios o nuestros clientes podrán encontrar nuestra página web, especialmente al acceder a las mismas si uno está trabajando con varias pestañas en simultáneo en el navegador.
-
Reforzar la marca: El buen uso de los favicon genera otro aspecto positivo, y es que pueden desempeñar un papel importante en la toma de decisiones. Tan importante como la creación del logo, resulta la de un favicon apropiado.
Formatos y tamaños para nuestros iconos
Generalmente, al utilizar iconos, podemos utilizar el formato .ico, que es compatible con la mayoría de los navegadores en la actualidad. Sin embargo también es posible usar otros formatos como .jpg, .png, .gif o .svg, con la aclaración de que puede que no sea compatible con algunos navegadores.
Si nos referimos a los tamaños de un favicon, podemos decir que normalmente las medidas son de 16x16 píxeles, aunque también es habitual encontrar otras medidas como 32x32 píxeles, o 48x48 pixeles.
Actualmente tenemos disponibles muchos generadores de favicon, en el cual, a partir de una imagen podemos generar nuestro favicon, y nos generar las etiquetas HTML correspondientes para incluirlo en nuestro código. Por mencionar algunos, contamos con Favicon-generator, favicon.io o Genfavicon.
Inserción del favicon en la web
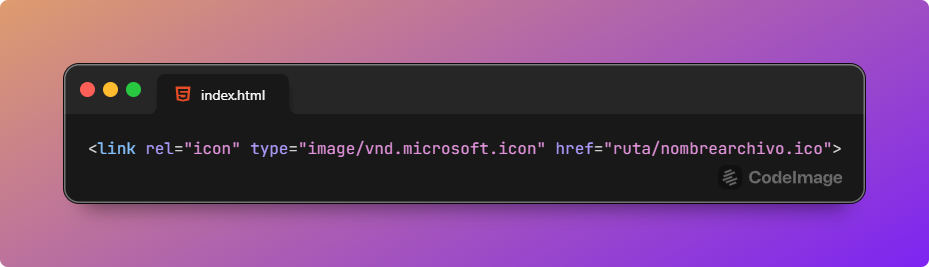
Una vez que tengamos generado nuestro favicon, debemos tener presente que debemos editar el header o la cabecera en nuestro código HTML especificando el tipo de icono y su ruta. Identifica la etiqueta <head> en el código de tu página web e incluir una etiqueta <link> similar a esta:

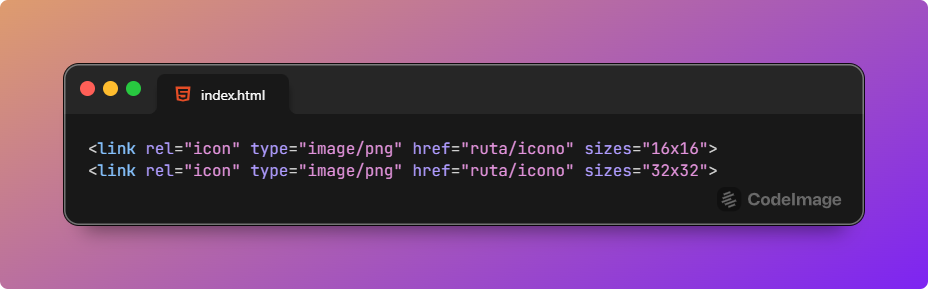
Sumado a este punto, debemos de tener presente que uno de las propiedades que le podemos agregar a la etiqueta link es la de <sizes>

De esta forma el navegador elegirá la que mejor se ajuste en cada caso.
Espero que este artículo te haya brindado más info sobre los favicons y que también haya sido claro al respecto.
Muchas gracias por leerme.