Mas metodos en Javascript: findLast(), findLastIndex() y groupBy()
JavaScript (JS), como lenguaje de programación, se va a actualizando contantemente, y como desarrolladores queremos estar atentos a esas novedades, que sin dudas, mejoran mucho la experiencia a la hora de programar.
Alguna de las novedades, ya las comentamos en un articulo reciente, en donde analizábamos, las funcionalidades de nuevos métodos de arrays, como lo son toReversed(), toSorted(), to Spliced(), y with(). Te recomiendo la lectura en este enlace.
Y a esos métodos de arrays, se le suman nuevos !!! 😱
Es por eso, que durante este articulo, vamos a hablar sobre los métodos groupBy(), findLast() y lastIndexOf().
findLast()
Imaginemos que nos encontremos ante una situacion en las que debamos buscar el ultimo elemento de un array, que cumpla con una determinada condición. ¿Cómo podríamos implementar esa lógica?
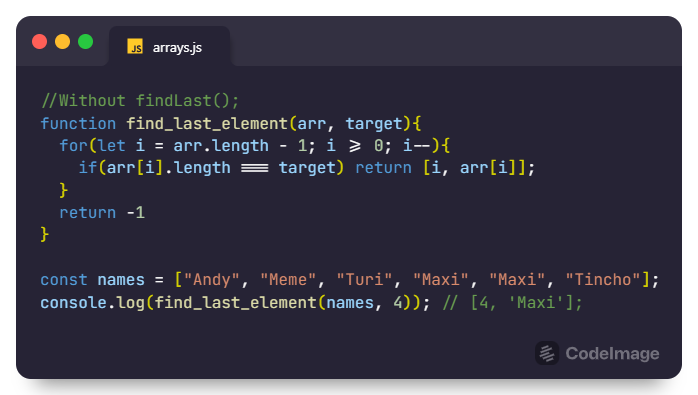
Bueno, se nos podrían ocurrir diferentes formas. Quizás hayas pensado en una solución como esta.

Un recorrido del array en el sentido inverso con la utilización de un ciclo for.
En este caso, si ejecutamos en código, lo que nos retornara sera un array, con la posición del elemento que cumple la condición otorgada, junto con el elemento en si. Lo cual seria correcto ya que las posiciones de los elementos del array comienzan desde el numero 0.
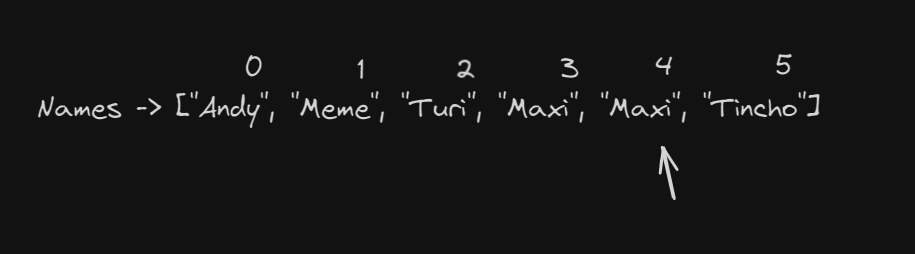
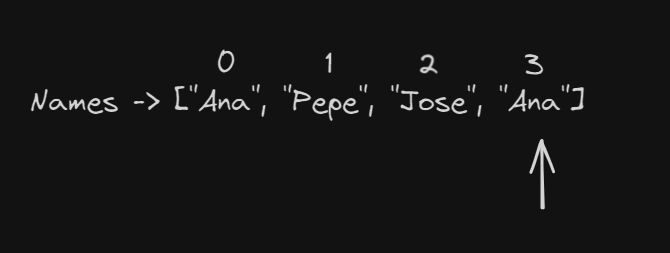
Imagen con un grafico mas visual:

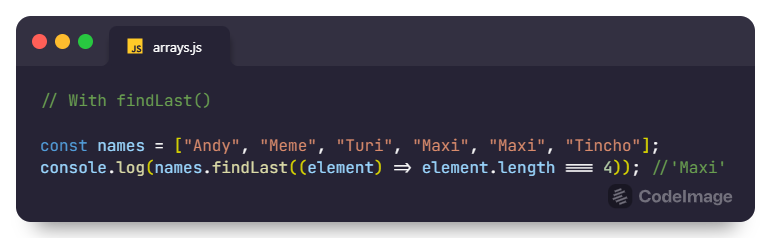
Si bien el código es correcto, funciona bien y llegamos a la solución buscada, el método findLast() en estos casos viene en nuestra ayuda, ya que nos facilita todo el proceso de búsqueda del ultimo elemento. Veamos el mismo ejemplo de búsqueda, pero utilizando este nuevo método.

¿Qué te parece? ¿Mas sencillo? Sin dudas, que si. Por supuesto, como es un nuevo método que se suma al lenguaje, podemos consultar la disponibilidad de uso de los navegadores aquí.
findLastIndex()
Este nuevo método es similar al anterior, ya que nos permite obtener el ultimo índice de un elemento en un determinado array que cumpla con determinada condición. En el caso de que no se cumpla la condición, el método retornara -1.
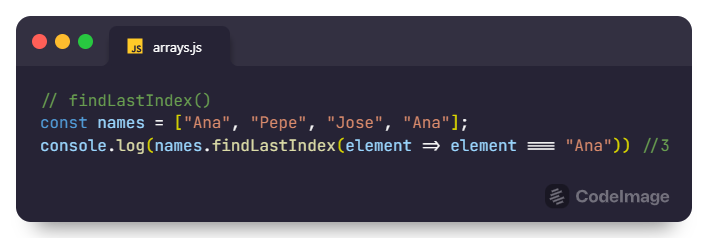
Veamos un ejemplo practico del mismo.

En este caso, como la condición buscaba el ultimo índice del array que fue igual al string “Ana”, es correcto el retorno de la posición 3.

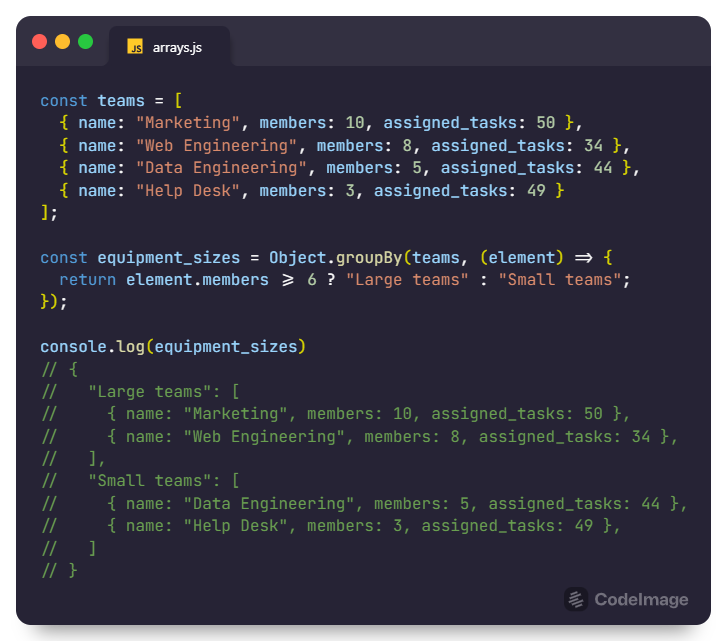
groupBy()
Si lo que buscamos es filtrar un determinado objeto por algún tipo de propiedad, el método groupBy(), viene a nuestra ayuda. Por que nos permite separar objetos según algún el valor, el tipo o cantidad.
Veamos un ejemplo:

Al igual que los otros métodos, también puedes ver el soporte que le dan los navegadores, haciendo click aqui
Sin dudas, como hemos visto, estos nuevos métodos con los que contamos a partir de ahora nos facilitaran a un mas, la manipulación de las estructuras de datos. Tenerlos en cuenta, nos mejora mucho nuestra experiencia de al programar.
Desde ya muchas gracias por llegar hasta aca.
Happy coding !! 👨🏻💻👩🏻💻