Uso de width en media queries
¿Sabías que tenemos nueva sintaxis en las medias queries? ¡Si! Y te va a facilitar mucho a la hora de declarar los rangos de tus medias en tu código CSS.
Recordemos que las medias queries nos facilitan mucho para mantener nuestras páginas de manera responsive. Esto implica que los elementos de una página web se van adaptando de una manera acorde a los diferentes tamaños de los dispositivos que el usuario utilice para acceder al contenido. Es por eso que es común ver en tus archivos de estilos, la utilización de las propiedades max-width y min-width, pero te tengo una noticia. También tenemos otra equivalencia para poder hacerlo y es la propiedad de width.
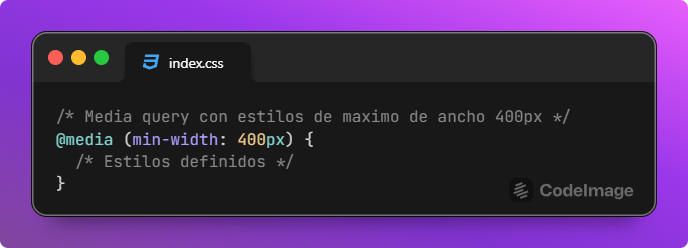
Generalmente, nosotros usamos las medias queries de esta manera.

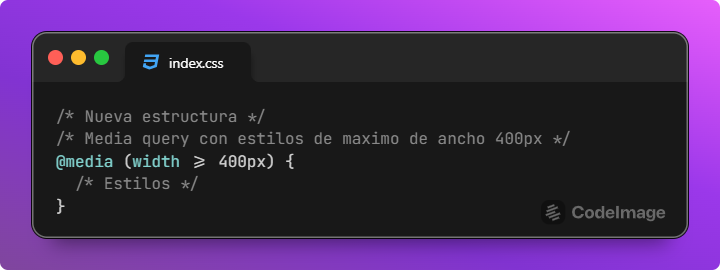
Pero, lo interesante es que podrás usarlo de esta manera. De una forma mucho más reducida, pero eficiente y más sencillo de leer.

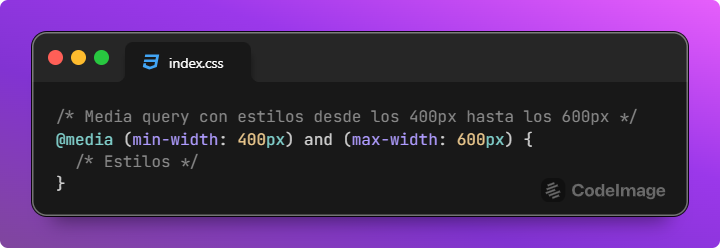
Por supuesto que también podemos utilizar dos valores para definir los estilos entre dos medidas en específico.

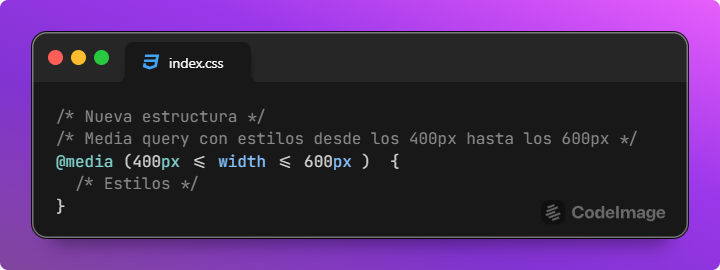
Y asi, podemos expresar lo mismo con la nueva sintaxis

Así que como vemos, el conocer esta nueva alternativa nos permite algunas ventajas que las puedes tener en cuenta. Es más eficiente, ya que reducimos complejidad de nuestro código y para quienes van a modificar o leer tu código CSS, será mucho más sencillo el poder hacerlo ya que el mismo será más legible.
Por otro lado, esta nueva sintaxis cuenta con soporte en la mayoría de los navegadores al dia de hoy, pero siempre es una buena práctica que consultes la compatibilidad, antes de poner código en producción.
Como siempre menciono, el conocer nuevas sintaxis (como es el caso), o el conocer nuevas herramientas amplían nuestras perspectivas y eso nos permite fortalecer nuestros argumentos al tomar decisiones.
Muchas gracias
Saludos 👨🏻💻👩🏻💻